প্রসেসিংযেএস () দিয়ে গ্রাফ আকার আগে আমাদেরকে কিছু পুরনো জিনিস জালিয়ে নেয়া দরকার। স্কুলে আমরা গনিতে গ্রাফ আকার সাথে সবাই পরিচিত। যেখানে গ্রাফ পেপারে এক্স অক্ষ এবং ওয়াই অক্সকে ভিত্তি ধরে নানা রকমের গ্রাফ আকা হতো। অনেকটা নিচের ছবির মত।
প্রসেসিং এ গ্রাফ আকার জন্য অনেক ফাংশান আছে। ফাংশান মানে হচ্ছে আগে ঠিক করে রাখা কিছু কাজের নির্দেশনা। আমরা এই কোর্সেও প্রসেসিং এর অনেক ফাংশান ব্যবহার করবো। প্রসেসিং এর ফাংশান সম্পর্কে বিস্তারিত জানা যাবে এই ওয়েব সাইট থেকে ----।
কোন রেখা অংকনের জন্য line ফাংশন ব্যবহারয়।
line(1,0,4,5);
কোন রেখা অংকনের জন্য line ফাংশন ব্যবহারয়।
line(1,0,4,5);
প্রসেসিং এ যেসব আকার আকৃতি ব্যবহার করা হবে সেগুলোর মধ্যে সবচেয়ে বেশি ব্যবহার নিচের গুলোঃ
point()ঃ
কোন সেপ বা আকার শুরুর জায়গা ঠিক করা হয় এই ফাংশন দিয়ে
কোন সরল রেখা আকার জন্য এই ফাংশন ব্যবহার করা হয়
rect()ঃ
চতুর্ভুজ আকার জন্য এই ফাংশন ব্যবহার করা হয়
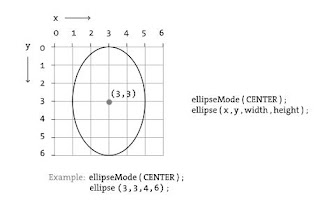
ellipse()ঃ
উপবৃত্ত বা বৃত্ত আকার জন্য এই ফাংশন ব্যবহার করা হয়
size():
ক্যানভাসের আকার ঠিক করার জন্য
এখন আমরা একটি রিয়েলস্টিক গ্রাফ দেখবোঃ
এর কোড গুলো হবে নিচের মতঃ
size(200,200); rectMode(CENTER); rect(100,100,20,100); ellipse(100,70,60,60); ellipse(81,70,16,32); ellipse(119,70,16,32); line(90,150,80,160); line(110,150,120,160);
আরো বিস্তারিত জানতে ঃhttps://www.processing.org/tutorials/drawing/













No comments:
Post a Comment